
こんにちは、Ridoです^^
WordPressのブログカードをプラグインを使ってシンプルデザインに変更しました。
「今のテーマではブログカードが表示されない」「ブログカードのデザインを自分好みに変更したい」
そんなときに便利な、プラグインを使って簡単にブログカードを設置する方法とシンプルデザインに調整する実例をまとめました^^
WordPressでシンプルなブログカードが作りたい!
現在このブログではWordPressで運営していて、テーマはLightningを使っています。
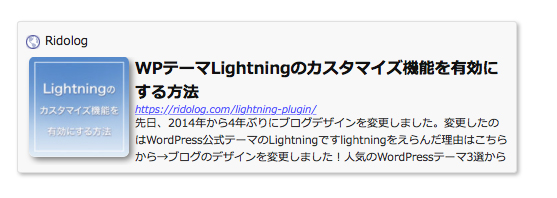
LightningのブログカードはWordPress標準のブログカードになっているのですが、アイキャッチ画像が大きいとブログカード自体がものすごく大きくなるんです!↓こんなかんじに。

大きすぎて不便なので、シンプルなブログカードが表示されるように設定する方法を探しました。
簡単にブログカードが表示できるプラグイン「Pz-LinkCard」を使って設定しました。
そしてできたのが↓このブログカードです。
シンプルで見やすく、サイズもほどよく調整しました。

すごく簡単にデザイン変更ができました!(好みのデザインになるまでは試行錯誤しました😅)
ブログカード作成プラグイン「Pz-LinkCard」の使い方
「Pz-LinkCard」はWordPress公式プラグインなので、管理画面からインストールできます。
Pz-LinkCard制作者さんのブログに細かな設定の仕方なども載っているので、チェックしてみてください。
プラグインをインストールする
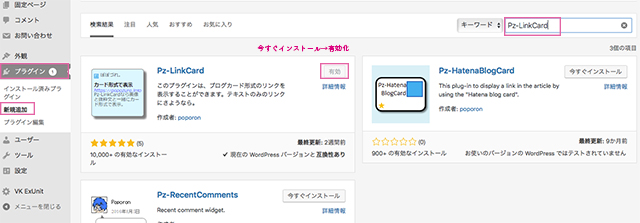
「プラグイン」→「新規追加」→検索窓に入力して検索。
「今すぐインストール」→「有効化」するだけでインストール完了です。
デザインや詳細の設定を変更する
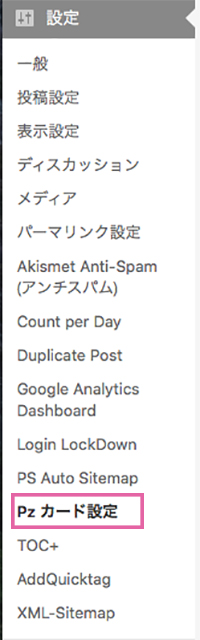
細かなデザインや詳細を設定するときは、管理画面の左メニューバー「設定」→「Pzカード設定」を表示して変更します。
具体的なデザイン例はあとから出てきますので、ここでは省略します。

記事にブログカードを追加する方法
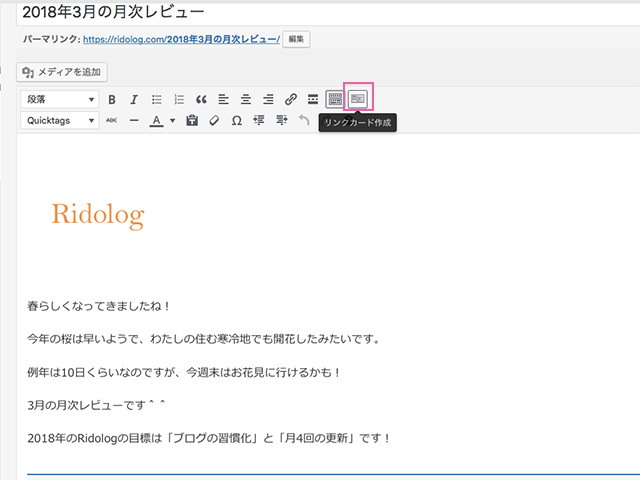
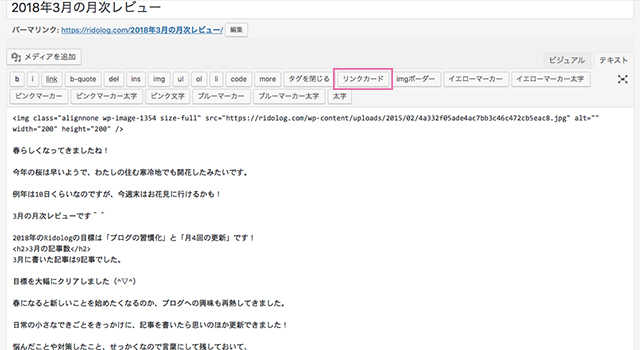
プラグインのインストールと有効化が終わると、記事の編集画面に「リンクカード作成」というメニューが追加されています。下の画像はビジュアルビューの様子です。

テキストビューでも「リンクカード」という項目が追加されています。

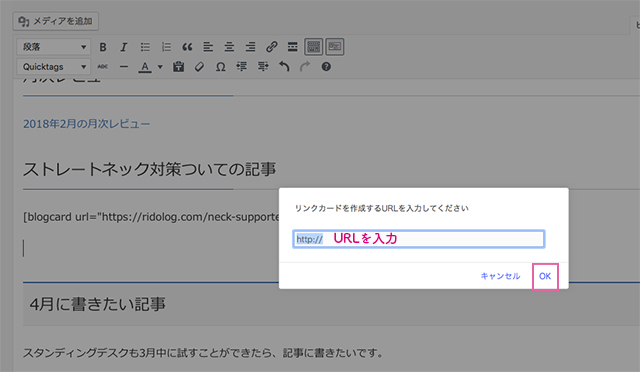
アイコンを押すと、URLを入力するウィンドウが出てくるので、ブログカードにしたいURLを入力して「OK」を押します。

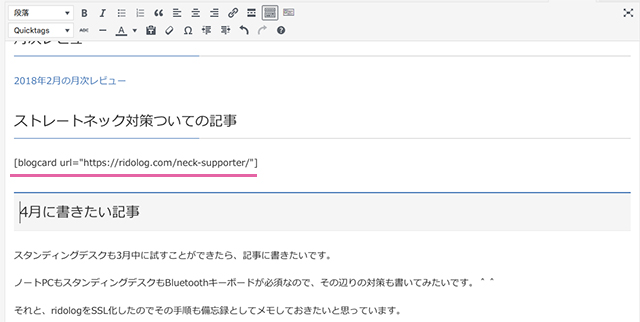
記事のプレビューではブログカードのショートコードが表示されています。

実際に「投稿を表示」して記事を見てみると、ブログカードがちゃんと表示されています。
↓こちらはデフォルトのデザイン設定のもの。

めちゃくちゃ簡単ですよね!
デフォルト以外にもたくさんのデザインメニューが用意されているので、好みのものを選んで設定しても良いと思います。
【具体例】「Pz-LinkCard」でシンプルなデザインのブログカードを作る方法
デフォルトのデザインよりも少し大きく、フラットでシンプルなデザインにしたかったので、↓のようにアレンジしました。

ここからは具体的に入力した数字などを説明します。
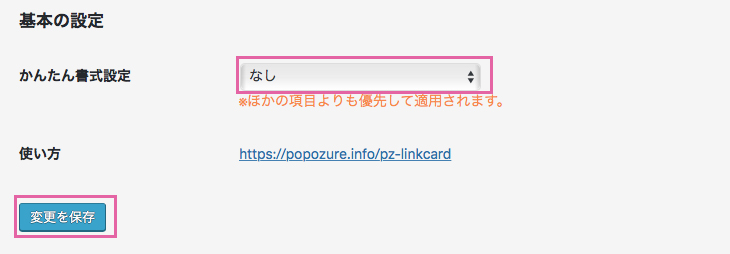
「基本の設定」変更例
管理画面の左メニューバー「設定」→「Pzカード設定」を開きます。
「かんたん書式設定」から「なし」を選び「変更を保存」します。

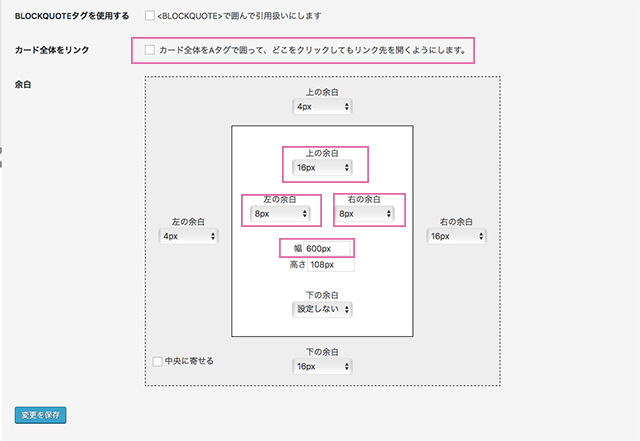
「カード全体をリンク」からチェックをはずします。
「上の余白」:16px
「左の余白」:8px
「右の余白」:8px
「幅」:600px
に変更して「変更を保存」します。

「表示の設定」変更例
「外観設定」では、
「サイト情報」:下側
「影を付ける」:チェックをはずす
「角を丸める」:チェックをはずす
サムネイル「影をつける」:チェックをはずす
「枠線の太さ」色:#cececeに変更
「変更を保存」します。

「文字の設定」変更例
「サイト情報」色:#9b9b9bに変更
大きさ:14px 高さ:12px 桁数:45px
「タイトル」大きさ:16px 高さ:24px 桁数:80px
「URL」大きさ:12px 高さ:20px
「抜粋文」大きさ:14px 高さ:20px 桁数:100px
「続きを読むボタン」大きさ:12px 高さ:40px 桁数:なし
を入力して「変更を保存」します。

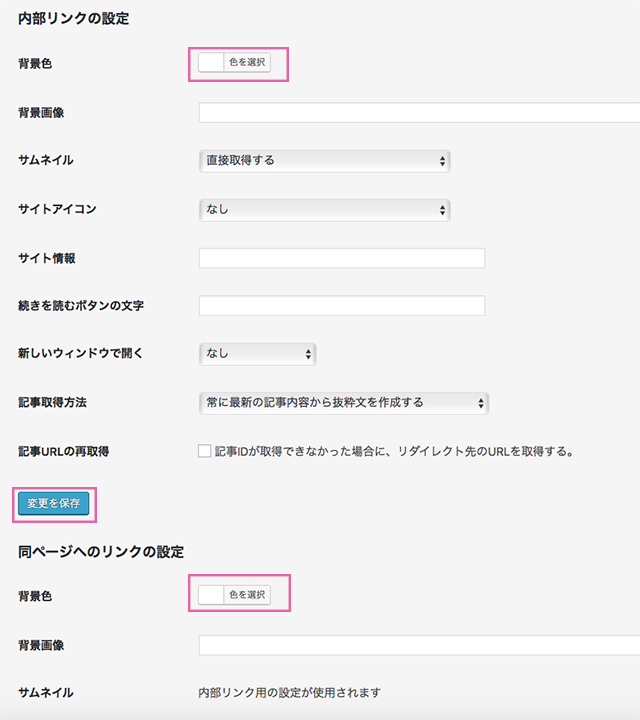
「内部リンクの設定」変更例
背景色:#ffffffに変更し、「変更を保存」します。
「同ページへのリンクの設定」背景色:#ffffffに変更し、「変更を保存」します。

これで↓のようにシンプルデザインになりました。

まとめ
WordPressのブログカードの不具合にこまっていたので、こんなに簡単に設置できるなんてありがたいですね😀
自分好みのデザインにもできるので、カスタムしてもおもしろいと思います。
シンプルデザインの実例も、気に入ったら使ってみてくださいね。



コメント