簡単SSL化!ロリポップ!無料SSLをWordPressサイトに導入する方法
このブログをSSL化しました
常時SSL化されたサイトはGoogleの検索順位で考慮されるようになったのが2015年末。
参考:Google ウェブマスター向け公式ブログ: HTTPS ページが優先的にインデックスに登録されるようになります
ブロガーさんでもSSl化されているサイトが増えてきました。
SSLにする方法がよくわからず、SSL証明書も費用がかかりそうだな。。
という気持ちが強く見送ってきたのですが、案外簡単にSSL化できそうだったのでサクッと変更してみました。

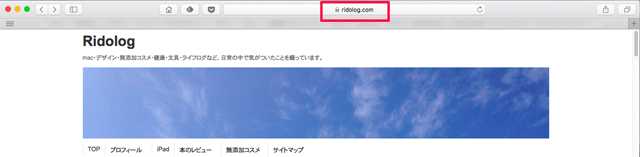
URLもhttp://からhttps://になって、URLのとなりにはセキュリティを証明する鍵マークも表示されています。
サイト環境と導入するSSL
今回、SSL化したこのブログの環境です。
サーバー:ロリポップ!![]()
サイト:WordPress
SSL証明:ロリポップ無料独自SSL
この環境で簡単にSSL化した方法を書いていきます。
運営サイトやブログをSSL化する前に注意すること
サイトをSSL化すればセキュリティを強化し、安全にページを閲覧できる。
またGoogleの順位も優先されるというメリットもある。
ですが当然デメリットもあります。
URLが変更になる→検索順位に影響を及ぼす
SSL化すると、今まで使っていたhttp://から始まるURLとhttps://から始まるURLが重複するようになります。
一般的には、301リダイレクトでhttps://に転送することで、以前のページの検索評価を引き継ぐことができます。
ただし一時的に検索流入が急激に減ってしまった人、激減したまま戻らなかったという人もブログで見かけます。
訪問者数の多いサイトを運営している方は慎重に進めたほうが良いと思います。
また広告収入などを得ている人は閑散期に行う方が安心です。
サイト表示速度の遅延
独自SSLを導入しているページにアクセスしてみると若干表示に時間がかかります。
実際にSSL化してみても、やはり以前よりは表示速度が遅くなっていると思います。
これはSSL証明書をサーバー間でやりとりする際に、通信技術の問題で遅延がおこるようです。
できればサイト開始時から導入する
運営中のサイトをSSL化するのはアクセスが激減したり、リスクをともないます。
始めたばかりのサイトを運営しているなら、アクセス数が増える前に導入した方が安心です。
私もこのブログの他に、最近運営をはじめて今後大きく育てたいサイトがあるので、早めにSSL化しました。
運営途中からSSL化するよりも、初めから導入する方が気が楽ですね。
ロリポップの無料独自SSL「Let’s Encrypt」とは
ロリポップ!![]() サーバーの無料独自SSLには「Let’s Encrypt」という証明書が使われています。
サーバーの無料独自SSLには「Let’s Encrypt」という証明書が使われています。
「Let’s Encrypt」は、アメリカ合衆国カリフォルニア州の公益法人「Internet Security Research Group(ISRG)」が無料で提供する「SSL/TLSサーバー証明書」です。
証明書の発行・インストール・更新のプロセスを自動化することにより、TLS や HTTPSを普及させることを目的としているプロジェクトです。無料でありながら米大手認証局であるIdenTrustのルート証明書によってクロス署名されており、主要なブラウザで信頼された証明書として扱われます。
無料の独自SSLがご利用いただけるようになりました! – 2017年07月11日 / 新着情報 / お知らせ – レンタルサーバーならロリポップ!より引用
ロリポップ!![]() では無料SSLの他に、PRO版や企業版の有料SSLが簡単に導入できるように用意されいてます。
では無料SSLの他に、PRO版や企業版の有料SSLが簡単に導入できるように用意されいてます。
ロリポップの無料SSLでWordPressサイトをSSL化するする手順
- ロリポップ!で独自SSLを設定する
- 完了したかURLに打ち込んで確かめる
- 旧アドレスのwordpressにログイン
- 設定からURLをhttpsに変更 ログインURLもhttpsになる。
- httpからhttpsにhattcosで転送
- google analyticsを変更
- サーチコンソールを変更
- .その他、登録しているサイトに通知
1.ロリポップで独自SSLを設定する
ロリポップ!サーバーにログインする。
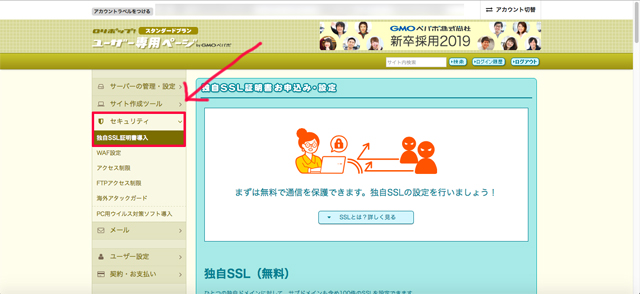
左サイドバーの「セキュリティ」から「独自SSL証明書導入」を選択。

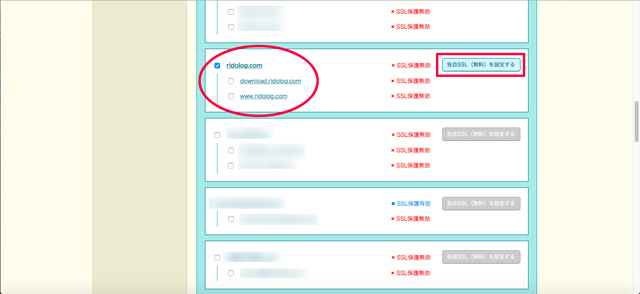
SSL化したいURLにチェックして「独自SSL(無料)を設定する」をクリック。

これでSSL化完了です!めちゃくちゃ簡単で驚きました。
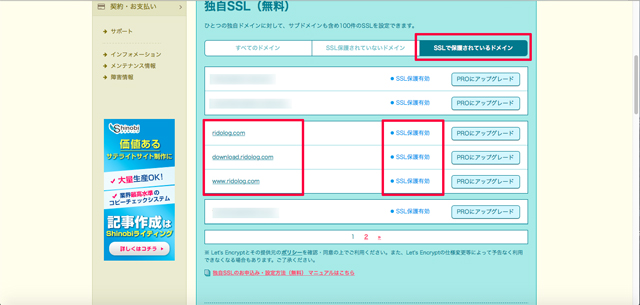
2.完了したかURLに打ち込んで確かめる
5分〜1時間以内には設定が完了します。
「SSLで保護されているドメイン」を確認すると、「SSL保護有効」と表示されます。

実際に今まで入力していたURLのhttp://の部分をhttps://とと打ち込んで、ブラウザで表示できるか確認してみます。
3.旧アドレスのWordpressにログイン
http://から始まる旧アドレスのWordPressにログインします。
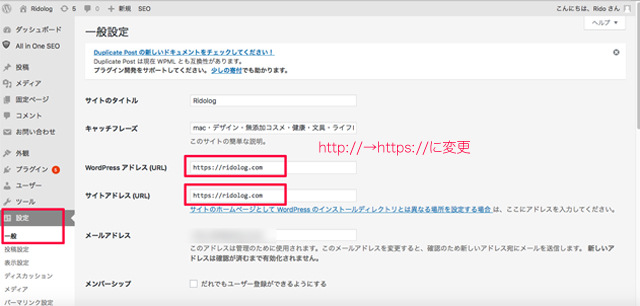
4.設定からURLをhttpsに変更
左サイドバーの「設定」→「一般設定」を選び、
「WordPressアドレス(URL)」、「サイトアドレス(URL)」両方のアドレスをhttps://に変更します。

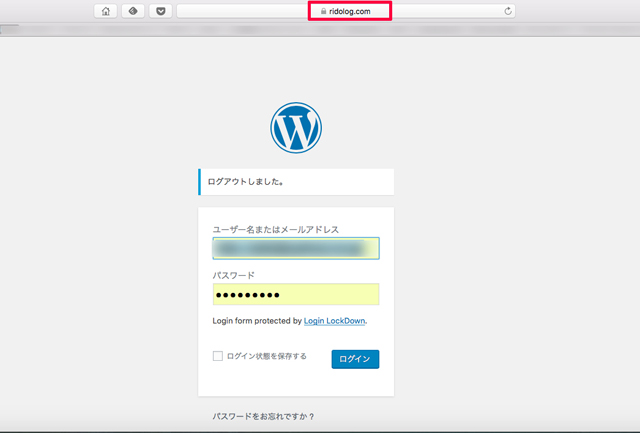
5.ログインURLもhttpsになる。
一度強制ログアウトになり、ログイン画面が表示されます。
ここでログインURLもhttps://から始まっていることがわかります。

今までと同じようにログインできるようになりました。
6.httpからhttpsに.htaccessで転送
このままではhttp://とhttps://二つのアドレスで表示されてしまいます。
そこでhttp://にアクセスした人は自動的にhttps://のページに転送されるように設定します。
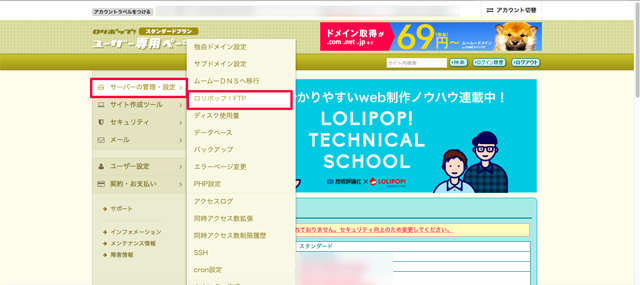
ロリポップのユーザー専用ページにログインして、左サイドバー「サーバーの管理・設定」→「ロリポップ!FTP」にログインします。

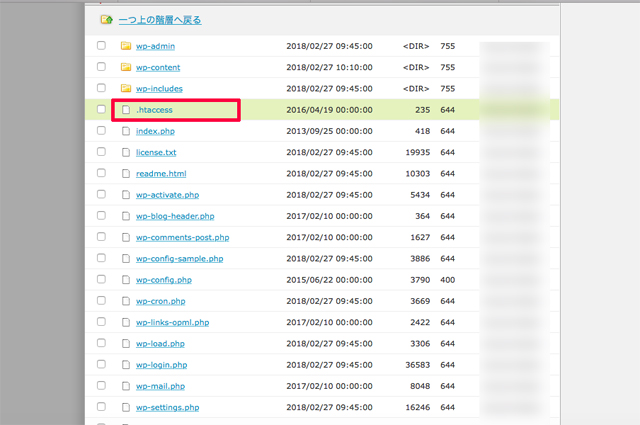
WordPressをインストールしているフォルダを開き、中にある.htaccessファイルを開きます。
.htaccessファイルがない人は新規で作成します。


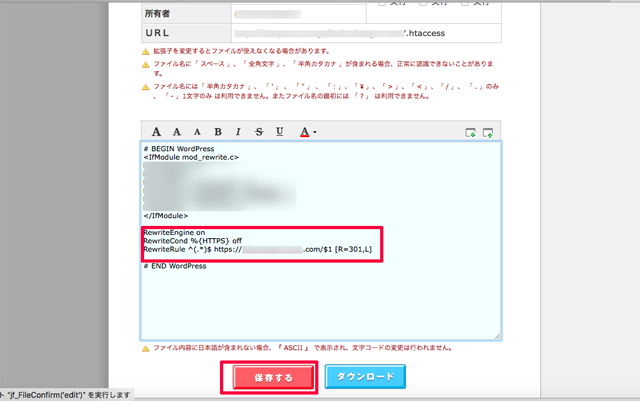
ここに301リダイレクトの記述をします。詳しくは下記を参考にしてください。
WordPressで301リダイレクトする方法
301リダイレクトの記述は↓こちらの記事を参照しました。
httpからhttpsに.htaccessを使ってリダイレクトさせる方法 | ホワイトベアー株式会社
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/blog/$1 [R=301,L]
example/blog/$1の部分を自分のサイトのURLに書き換えて、.htaccessにペーストして保存します。
旧アドレスにアクセスして、転送されるか確認します。
SSL化した後の手続き
Google analyticsのURLを変更
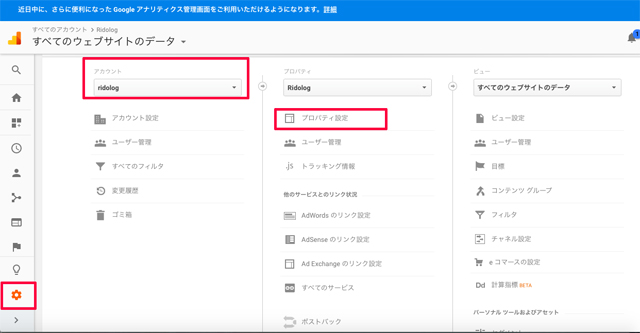
Google analyticsにログイン。
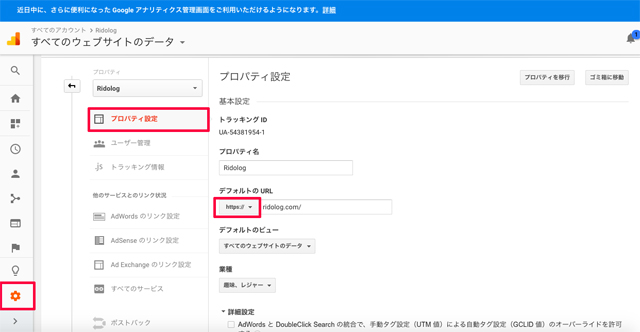
「管理」→アカウントを選択→「プロパティ設定」をクリック。

http://をhttps://に選択変更する。

これで完了です。
Google サーチコンソールを変更
GoogleサーチコンソールはURLの変更ができないため、新規プロパティを作成してhttps://アドレスを登録し直します。
その他、登録しているサイトに通知
その他ブログランキングやアフィリエイトASPなどの登録アドレスも変更します。
なかにはhttp://の部分以外のアドレスを登録する仕様のサイトもあるので、その場合は変更しなくて大丈夫です。
追記:記事内の内部リンクや画像のURLをhttpsに変更する方法
SSL化したあとの手続きが全部おわったー!と思った後に気がつきました(^^;)
記事内の内部リンクや画像のリンクは自動では置き変わらないのですね。
内部リンクの場合はhttpでアクセスしてもhttpsのアドレスに転送されるのですが、画像はそのまま表示されます。
そこで置換(文字を置き換える)プラグインを使って記事内のURLをすべて検索して、httpsに置換する作業をしました。
WordPressプラグイン「Search Regex」で簡単に置換する方法
失敗すると大変なので、バックアップを取ってから、検索して置換するという慎重な方法で行いました。
1.記事のバックアップを必ずとる。
サイドバーから「ツール」→「エクスポート」を表示。
すべてのコンテンツを選択し、「エクスポートファイルをダウンロード」をクリックする。

2.「Search Regex」をインストールする
サイドバーから「プラグイン」→「新規追加」で検索してインストールする
3.プラグインを有効化する
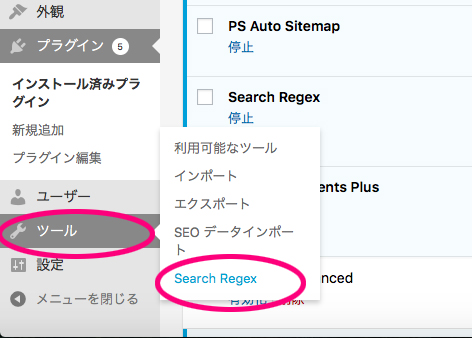
4.サイドバーから「ツール」→「Search Regex」を選択

5.まずは置換したいアドレス(サイトURL)を検索する
置換するアドレスはhttp→httpsですが、そのまま検索すると他のサイトへのリンクなどもすべて該当してしまいます。
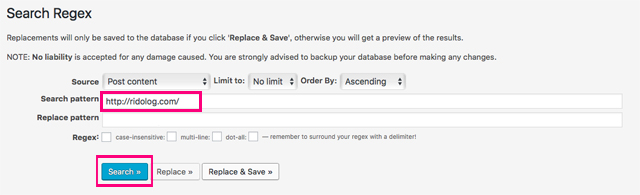
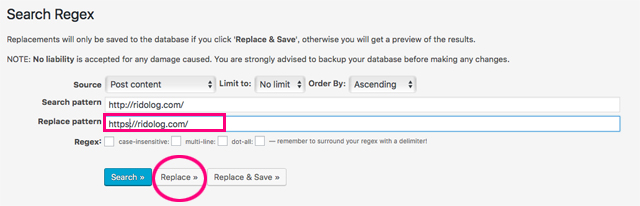
そこで、ブログのURL(ここではhttp://ridolog.com/)を検索します。
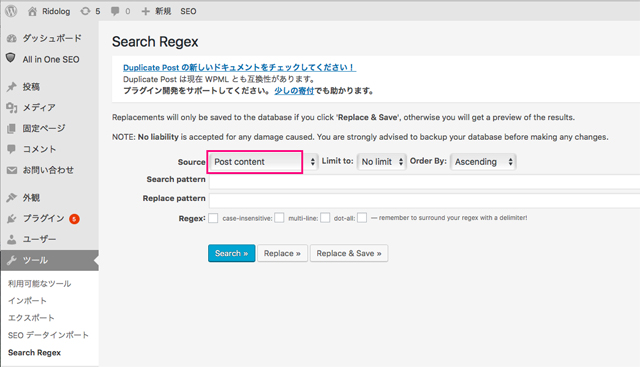
対象となるのは記事内のリンクなので、Sourceは「Post content」を選択。

Search patternに検索したいURL(ここではhttp://ridolog.com/)を入力して「Serch」で検索を開始。

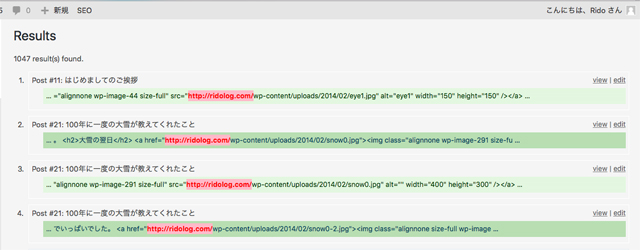
記事内のU内部リンクや画像のアドレスがヒットしているのを確認します。

ここで意図しない部分も検索に引っかかるようなら、検索するワードを増やすなどの工夫しましょう。
6.Replaceして置換のシミュレーション
慎重に進めたいのでReplace patternに置換したいURL(ここではhttps://ridolog.com/)を入力して、「Replace」をクリック。

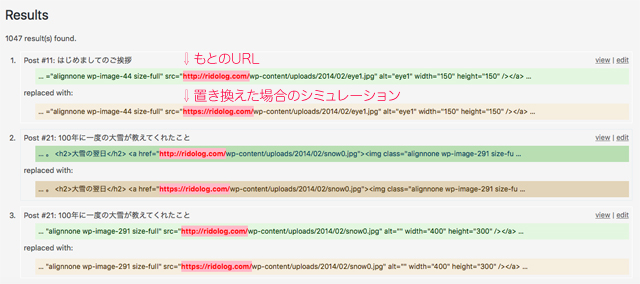
URLが置き換わったシミュレーションが表示されます。

置き換えた場合のシミュレーションに問題がないか確認します。
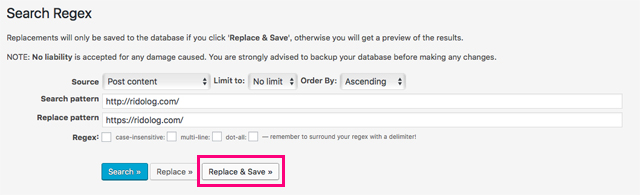
7.Replace&Saveで実行する
置換シミュレーションが問題ないなら、「Replace&Save」で置換と保存をします。

これでアドレスの置き換えは完了です。
もう一度httpのアドレス(http://ridolog.com/)を検索して確認しても、ヒット数は0件になりました。
きちんとhttpsのアドレスに置き換わったということですね。
8.リンクがきちんと設定できたか確認する
今までの書いた記事の内部リンクのアドレスと画像のURLが置き換わっているか確認します。
WordPressのテキストエディタから確認したり、ブラウザの「ソースを見る」機能などで確認します。
記事を表示してみて、URLを実際に押してみたり、画像がちゃんと表示されているかも確認しておきましょう。
おわりに
SSL化後に少し登録変更などもありますが、SSL化自体は本当に簡単にできてもっと早く取り組んでおけばよかったと思いました。
「SSLしたいけど、よくわからない」方に、このページが参考になるとうれしいです。